Migration von Drupal 7: Vereinfachtes Content-Management und verbesserte Benutzererfahrung mit innovativen Modulen und Integrationen.

Die Fachhochschule hatte eine mehrsprachige Website auf Drupal 7. Sie bediente Tausende von Benutzern, hatte Beiträge von Hunderten von Autoren und enthielt ein Intranet.
Allerdings hatte sie auch ein veraltetes Zugriffsverwaltungssystem und es mangelte an der Benutzerfreundlichkeit und mobilen Usability im Design und Interface.
Das Team von Attico International migrierte die Website auf Drupal 9 und reduzierte dabei die Entwicklungskosten und den Supportaufwand.
Mit der Integration innovativer Module bot die neue Website folgende Funktionen:






Die Fachhochschule, die sich in Deutschland befindet, hat 9.500 Studenten und beschäftigt mehr als 800 Mitarbeiter, darunter 150 Professoren, in über 40 Abteilungen. Ihre Website erfüllt zwei Hauptfunktionen:
Der Inhatserstellungsprozess ist wie folgt organisiert:

Schlüsselzahlen über den Inhalt der Website:
Die Website wurde auf Drupal 7 erstellt, etwa 10 Jahre vor dem Projekt. Als Ergebnis waren ihre Benutzeroberfläche und Zugriffsverwaltung ziemlich kompliziert und nicht sehr benutzerfreundlich oder responsive. Es gab Beschwerden von Administratoren und Redakteuren.
Darüber hinaus folgte das Webdesign nicht den modernen Trends, was es etwas veraltet erscheinen ließ.
Bilder, die von Hunderten von Content-Erstellern vorbereitet wurden, hatten eine kleine Größe und geringe Auflösung gehabt.
Es gab nur eine Größe eines Bildes für alle Geräte; daher könnten sie auf einigen Geräten in einer schlechten Qualität erscheinen. Für das Marketingteam war der Prozess der Bildqualitätskontrolle anstrengend.
All dies könnte die Wahrnehmung der Universität beeinträchtigen und sie möglicherweise weniger attraktiv für potenzielle Studenten machen.

Aufgrund all der genannten Faktoren und dem bevorstehenden Ende der Unterstützung für Drupal 7 hat das Universitätsteam folgende Aufgaben für Attico International formuliert:

Um der Universität bei der Erreichung ihrer Ziele zu helfen, hat das Team von Attico eine Reihe optimaler Lösungen identifiziert, während die Website auf Drupal 9 migriert wurde.
Diese Module boten eine Vielzahl von Funktionen, wie zum Beispiel das Hinzufügen von Moderationsstatus für Inhalte, das Einrichten von Workflows mit Übergängen zwischen verschiedenen Zuständen, das Definieren von Berechtigungen für einzelne Menüs, das Aktivieren der Gruppenfunktionalität für das Node-Modul, das Erlauben der automatischen Veröffentlichung und Zurückziehung von Inhalten sowie das Erstellen einer wiederverwendbaren und strukturierten Bildbibliothek.
Wir waren strikt in Bezug auf Sicherheit – die Seite sollte gegen jegliche Angriffe immun sein. Daher verwendeten wir die besten Module und folgten den besten Praktiken, um Schäden zu verhindern.
Vor der Website-Migration nutzte die Universität ein Taxonomie-basiertes System zur Verwaltung von Zugriffsberechtigungen. Nur Entwickler konnten die meisten Änderungen implementieren, wie z.B. das Hinzufügen eines neuen Fachbereichs in das System; und es war unmöglich, eine Seite für einen Fachbereich zu erstellen.
Um das Zugriffsverwaltungssystem schneller zu verbessern und Entwicklungs- und Supportkosten zu reduzieren, haben wir ein fertiges Drupal-Modul "Gruppe" implementiert.
Das Gruppenmodul wurde mit dem Ziel entwickelt, die Zugriffsverwaltung so benutzerfreundlich wie möglich zu gestalten. Mit diesem Modul konnte die Universität Szenarien für Zugriffsberechtigungen direkt über das Administrationspanel konfigurieren, ohne jeglichen benutzerdefinierten Code. Jeder der über 50 verschiedenen Fachbereiche erhielt seine eigene Seite. Mitarbeiter und Studierende, die sich mit der Inhalts-Erstellung beschäftigten, erhielten maßgeschneiderten Zugriff zum Bearbeiten und Hinzufügen von Inhalten. Innerhalb jedes Fachbereichs wurde eine Hierarchie von Rollen wie "Assistent", "Editor" und "Administrator" etabliert, jede mit spezifischen Berechtigungen. Die Implementierung des Gruppenmoduls vereinfachte den Prozess der Kontrolle von Veröffentlichungen über die Fachbereiche der Universität dramatisch.
Storybook und Theme-Prozessor haben uns maßgeblich dabei geholfen, die Entwicklung und Integration des Frontends für Drupal zu vereinfachen: Entwicklungskosten zu senken, einheitliches Design sicherzustellen und die Skalierbarkeit der Website zu erleichtern.
Wir haben Storybook als Entwicklungsumgebung für das Frontend verwendet. Dadurch konnten wir UI-Komponenten isoliert von der Geschäftslogik der Website entwickeln und testen. Diese Komponenten wurden dann zu größeren Elementen und den Seiten der Website kombiniert.
Der Theme-Prozessor fungierte als eine einzigartige Brücke zwischen Entwicklungseinheiten, die es Entwicklern ermöglichte, leicht zu spezifizieren, welche Storybook-Komponenten oder -Elemente sie an einer bestimmten Stelle auf der Website benötigten, und dann die entsprechenden Daten an das Frontend weiterzugeben.
Diese Funktion half, die Entwicklungszeit um mindestens 20 Stunden zu reduzieren, indem sie die Verarbeitung der zahlreichen Bilder automatisierte, die direkt von Benutzern auf die Website hochgeladen wurden.
Warum automatisierte Bildverarbeitung erforderlich war:
Moderne Standards für die Bildanzeige verlangen maßgeschneiderte Bildgrößen für jede Bildschirmgröße eines Geräts. Die Universität hatte Hunderte von Inhaltserstellern, und sie fügten oft Bilder in ihre Inhalte ein. Das Ziel war es sicherzustellen, dass Benutzer nur Bilder in ihrer Originalgröße hochladen mussten. Nach der Veröffentlichung sollte das CMS diese Bildparameter automatisch an die optimale Größe für ein bestimmtes Gerät anpassen. Diese Funktion war besonders wichtig, da die Nutzung von Mobilgeräten zur Website-Zugriff zunahm, wobei die Internetverbindungen gelegentlich instabil sein können.
Das Drupal Image Styles-Tool ermöglicht es uns, Bilder zu skalieren, zu beschneiden, zu verkleinern, zu drehen, zu entsättigen und ihre Typen umzuwandeln; dadurch sehen Bilder auf verschiedenen Geräten gut aus, einschließlich Retina-Displays von Macs, Tablets und kleinen Handybildschirmen. Die Herausforderung besteht jedoch darin, dass ein Entwickler normalerweise manuell die erforderlichen Bildparameter für jeden einzelnen Block auf der Website festlegen muss.
Um manuelle Operationen zu eliminieren, haben wir ein intelligentes Tool entwickelt, das basierend auf den bereitgestellten Parametern automatisch die erforderlichen Aktionen ausführt. Dadurch wurde sichergestellt, dass die richtige Bildgröße automatisch für jeden Block auf verschiedenen Geräten bereitgestellt wurde.

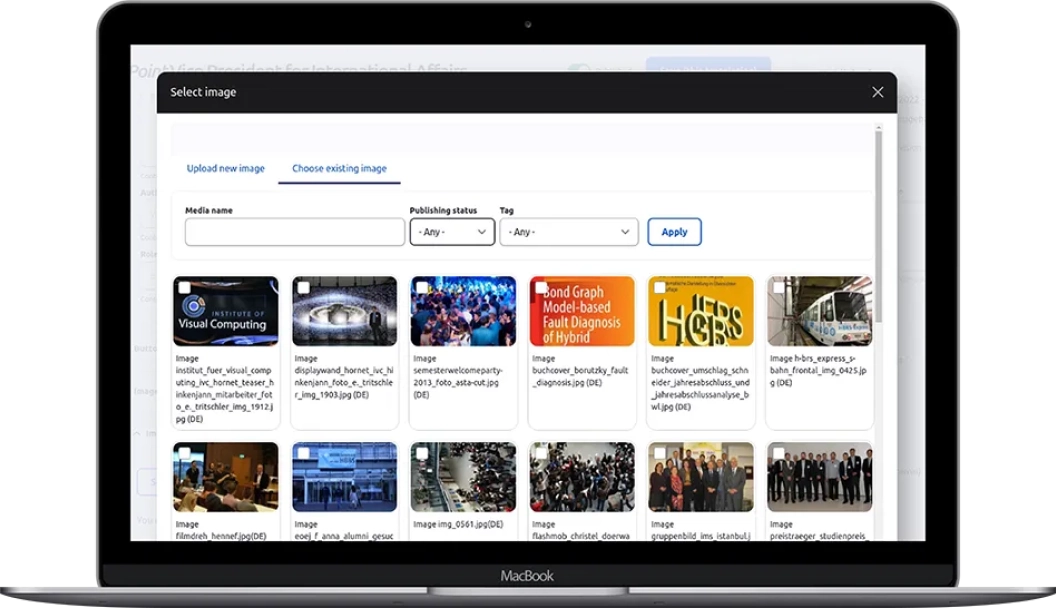
Bild-Upload- und Auswahl-Schnittstelle
An der Universität haben verschiedene Bildungsprogramme individuelle Bewerbungsfristen. Redakteure sind dafür verantwortlich, diese Fristen zu aktualisieren. Vor der Website-Migration war dies ein herausfordernder Prozess: Redakteure mussten die Bewerbungsdaten auf separaten Seiten für jedes Programm ändern. Wir haben eine spezielle Seite für Redakteure entwickelt, auf der sie den Wert des Feldes "Bewerbungszeitraum" für Studiengänge an einem einzigen Ort ändern oder löschen können. Speziell haben wir einen einzigartigen Inhaltstyp für beide Sprachen erstellt. Mit der neuen Seite konnten Redakteure die Werte des Feldes "Bewerbungszeitraum" schnell anpassen, da sie nicht mehr eine einzelne Bearbeitungsseite für jedes Programm öffnen mussten. Angesichts der Anzahl von Abteilungen und Knoten auf der Website ist diese Funktionalität entscheidend.
Zentrale Bibliothek für Bewerbungsfristen
Wir haben mehrere Integrationen für die neue Website der Universität implementiert, darunter:
DIAS Integration
Offizielle Ankündigungen und Universitätsregeln werden auf einer Plattform eines Drittanbieters, DIAS, gespeichert. Auf der Drupal-Seite werden Seiten, die diese Veröffentlichungen enthalten, als separate Entitäten gespeichert. Dadurch können sie zwischengespeichert und angezeigt werden, auch wenn die DIAS-Plattform nicht verfügbar ist.
BITE
Stellenangebote werden über die BITE-API auf der Website angezeigt. Benutzer werden zur BITE-Plattform geleitet, um auf diese Stellenangebote zu reagieren oder mit ihnen zu interagieren.
Opus 4
Listen von Veröffentlichungen – Universitätsbibliotheksdienst. Veröffentlichungen werden auf dem Publikationsserver gesammelt und automatisch auf der Website aufgelistet.
Podigee
Podcast-Player. Wir haben einen personalisierten Podcast-Player über ein iframe integriert. Benutzer können einen Link zum Podcast oder zur Wiedergabeliste eingeben, und der Artikel wird über das iframe in die Seite eingebettet und zwischengespeichert, um die Ausgabe zu beschleunigen.

Die Verwendung von Storybook und Theme Processor hat die Entwicklung und Integration des Frontends für Drupal erheblich vereinfacht.
Das Resizer-Tool hat die Notwendigkeit beseitigt, Hunderte verschiedener Bildstile zu erstellen, was die Entwicklererfahrung verbessert hat.

"Wir schätzen ihre Expertise und harte Arbeit und freuen uns darauf, mit dem Team von Attico International zusammenzuarbeiten."
Die Website unserer Universität ist ein wesentlicher Bestandteil unserer Kommunikations- und Outreach-Bemühungen. Wir benötigten einen zuverlässigen Partner, um uns bei der Verbesserung unserer Drupal-Backend-Funktionalität zu unterstützen, und Attico International hat geliefert. Die von ihnen implementierten neuen Funktionen und Integrationen haben unsere Website effizienter, benutzerfreundlicher und optimierter gemacht. Wir schätzen ihre Expertise und harte Arbeit und freuen uns darauf, mit dem Team von Attico International zusammenzuarbeiten." — Vertreter des Kunden