
It is a German multinational chemical company and the largest chemical producer in the world. Company creates chemistry for a sustainable future. They combine…
At Attico, we build expertly crafted design systems for faster development, consistent user experience, and more effective branding of your application or website.


Looking to streamline your web development process? Struggling to maintain brand consistency? Need to speed up design launches across multiple websites?
Then you’re in the right place.
When you opt for our design system development services, you get a library of reusable components and defined standards that your designers and developers will use to work on both new and existing products or brands.
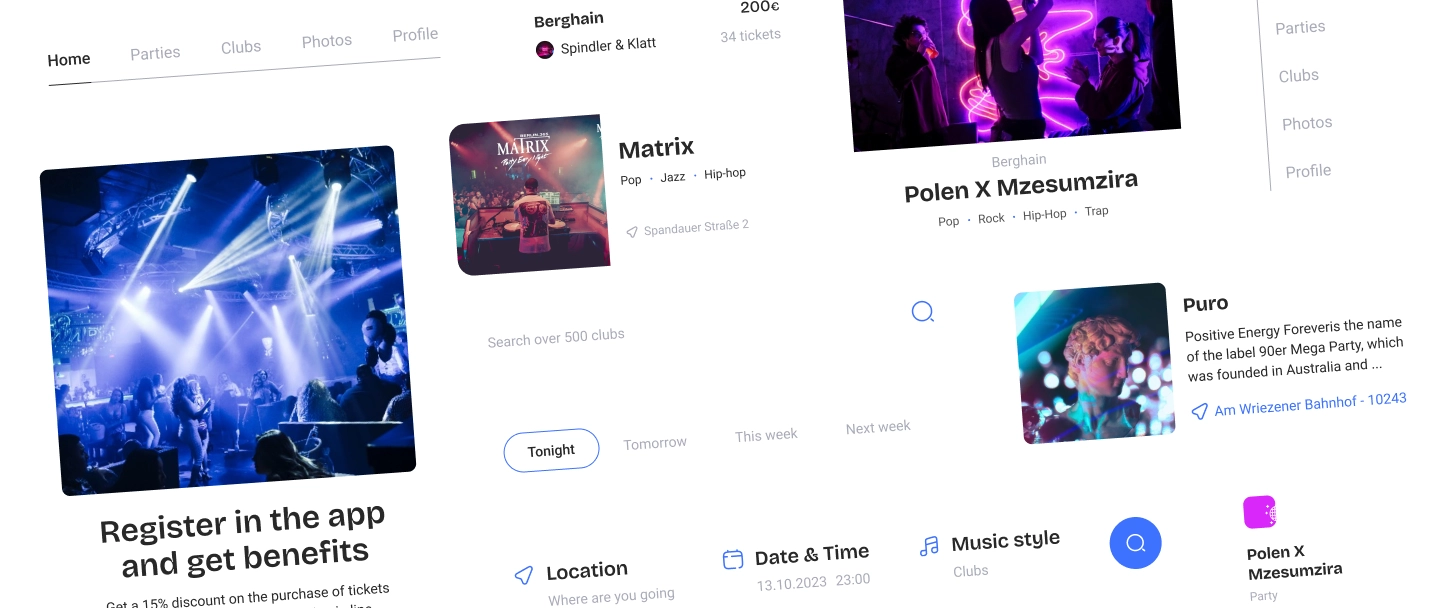
The design system shall include grids, layouts, palettes, typography, styles, imagery, icons, and all the UI elements whose code you will be able to recall from your own private registry.
With the design system in place, your team won’t need to recreate the same assets and will utilize off-the-shelf components that will play well with the rest of the system. This will allow you to make better products by providing users with a consistent visual and interactive experience and being able to scale your solutions without compromise.
efficiency boost
less time fixing design-related bugs
time savings on straightforward tasks
A design system is not needed if you have a small, one-off product that solves a handful of users’ problems. In all other cases, especially if you launch a large system or redesign the global ecosystem of multiple products, addressing our team to create a design system can introduce a range of benefits for your business:
By using templates and reusable components, you make your brands and products look consistent so that it feels like they all belong to a single family and have a familiar UI.
Design systems easily scale to a large number of mockups, which is great if you have a rapidly growing business with multiple products that should be designed in a similar style.
With a design system, you will complete your design and development objectives 34% faster. Since there’s no need to create assets from scratch, product development becomes fast and your time to market is reduced.
You can easily add or change components without worrying about breaking anything in your application or website. You can update the design system and watch all your digital products update as well, making it easier to maintain them.
Having a design system allows new developers to get up and running with your codebase easily. They don’t need as much knowledge of how everything works together, but only need to know where each component is located in your repository.
A design system creates a unified language that allows developers and designers to easily understand each other since all terminology is documented. This enables smoother collaboration across an organization or between distributed teams.
We are accustomed to developing design systems in a wide range of scenarios, spanning the creation of a new product or brand from scratch, their redesign or implementation of a design system to introduce brand uniformity.
We introduce design systems in cases where a new product is built from the ground up. From discovery and wireframing to design and interactive prototyping — we offer full-cycle design services to help our customers create products that drive user engagement and facilitate retention.
If your website or application has poor, outdated, or inconsistent design, it will negatively impact user experience. Our team of product designers can refresh your existing product and introduce a pixel-perfect design system to make your UI more visually appealing, tailored to users’ needs, and streamlined. This will allow you to drive customer engagement.
In cases where you are missing a consistent visual language across the entire board of your brands or products, we create a design system that will bring your existing interfaces to a single look and feel and will introduce design uniformity. As a result, your team will get a common design language that will allow you to create a better, more coherent experience for users.
When you address Attico’s team for design system development services, you get a well-structured and easy-to-implement design system in Figma and a range of supplementary artifacts, such as design documentation and a component library.

Following the Atomic Design methodology, we provide you with a thoughtful design system that establishes a solid foundation for color, typography, grids, texture and the like through a set of four distinct levels that enable modular design.
Organisms are complex UI components consisting of atoms, molecules, and other organisms that interact with one another and act as building blocks for templates:
Molecules are independent elements on the secondary level of a design system made of atoms:
Atoms represent the basic building blocks of a design system and allow creating more complex components:
Styles are the basic sets of the smallest elements from which a brand is formed:
To deliver efficient design systems on schedule and within the budget, we adhere to a well-planned development approach and split the process into 6 key stages.
1
DiscoveryBefore starting work, we get acquainted with the project goals and elaborate on your business requirements. Also, we run a detailed domain analysis spanning your competition, audience, and their preferences. This allows us to determine a clear understanding of the scope of the project.
2
MappingMapping is one of the initial steps that lays down the foundation for the success of the entire project. Our designers draw an empathy map, a customer journey map, a project map, and user flows to help your product solve users’ pain points. Frequent discussion with you is important at this stage in order to make adjustments early.
3
WireframingOur team develops wireframes of your Drupal website or application to figure out the most efficient layout and interface behavior, while also avoiding unclear requirements or undue expectations on your behalf.
4
StylingWe move to drafting styles and building prototypes of the final product, present them, and receive approval. Then we embark on developing a design system, moving from basics to complexity.
5
DevelopmentOnce we have the atoms, molecules, and organisms in place, we perform the final check of all the elements and make adjustments as needed.
6
ReleaseWe deliver the design system to you along with statistics and documentation to ensure you implement it in your business processes efficiently.
At Attico, we develop design systems for your Drupal websites and applications to allow your team to create consistent, cohesive, and scalable user interfaces. Having a component-based design in Drupal is a must-have for your business’s growth. Not only will it help you streamline the design, but also retain old customers and attract new ones while reducing support costs.
We will tell you about the design system for your company's needs and conduct a demo.