for Drupal Sites Using the EU Cookie Compliance Module for Cookie Warnings
Insight for: Developers

Now most sites use cookies to store information about a visitor’s past visit: language settings, region, preferred promotional materials, wish lists, viewed product pages, etc. This allows you to collect the information necessary to understand the target audience and personalize the site for each visitor. While the collection and storage of cookies are not limited by law, the visitor must allow you to use their personal data.
A warning about the collection and storage of cookies is a pop-up message with a "Confirm" button and a link to a document that outlines the specific information the site collects and its intended purposes. Also, the agreement may offer custom options, where the user can select which data to disclose.
On Drupal sites, the popular EU Cookie Compliance module is very often used to implement a pop-up message with flexible settings that allow you to easily create a pop-up window with the necessary information. But it can have a negative effect on the CLS score in PageSpeed, which affects the site’s download speed and ranking in Google search results. So it is very important to maintain a good low CLS to ensure your site ranks higher.
In this article, we will explore why this happens and describe one of the ways to solve this problem using the example of the site attico.io.
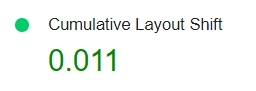
To start, let’s analyze the PageSpeed score of a site without the EU Cookie Compliance module enabled

The CLS indicator is in the green zone which is acceptable but not ideal as it is not equal to 0.
Now let's enable the site with the EU Cookie Compliance module

Here we see that CLS has grown and moved out of the green zone. Why does this happen? Let's take a closer look.
If you look at the “Avoid large layout shifts” parameter, then you will notice that the module causes a significant shift in the layout

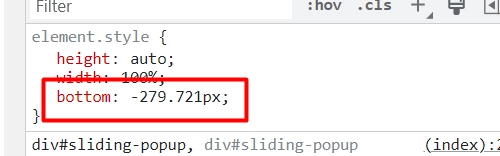
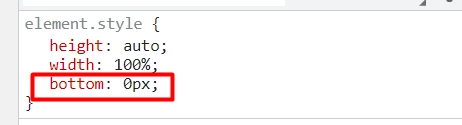
Let's see how the popup animation occurs and why it shifts the layout.

In the picture above, we can see that when the page loads, the popup is hidden with a negative bottom value. When it starts to appear, the bottom starts to increase and reaches the value 0 as shown in the picture below.

This animation is created using CSS properties such as top, right, left and bottom, which can cause the object to be redrawn at each step of the animation. This can result in layout shifts. However, using a CSS transform instead of the properties mentioned above ensures the object is only redrawn at the start and end points, thus avoiding such layout shifts. In the following section, we’ll describe a solution to this problem.
To fix the layout shift caused by the EU Cookie Compliance module, you can delay the appearance of the pop-up window for 1-2 seconds. But there is no such setting in the module at the moment, so we will finalize the module animation and add lazy loading with our CSS code without fixing the module code itself, which will help fix this problem.
To hide the popup, we will use the transform: translateY CSS property (because on the site the popup appears from the bottom, if you have a popup appearing on the side, use transform: translateX), which we will add to the main block with the .sliding-popup-bottom class, and to animate the appearance of the window, use @keyframes
CSS code:
.sliding-popup-bottom { transform: translateY(100%); animation: cookie-animation 1s linear 1.1s forwards;}@keyframes cookie-animation { 100% { transform: translateY(0); }}
Note that the animation has a delay of 1.1 seconds, which should be adjusted depending on the animation speed set in the module settings and increased by 0.1 seconds.
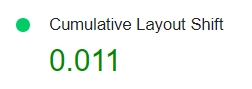
Let's check the CLS score now with the module enabled and our animation

After implementing this solution, the CLS score should return to the level seen when the module was disabled as shown in the PageSpeed analysis. Hopefully, this article will be helpful in resolving a CLS issue on your website.